Focus Items
Mautic Focus Items
Fügen Sie Links, Nachrichten oder Formulare in ihre Website ein - z.B. als Pop-up oder als ganzseitiges Overlay. Das Besondere: Mautic blendet diese automatisch erst nach einer festgelegten Zeit oder nach einer bestimmten Aktion des Nutzers ein.

Focus Items
Die Focus Items sind ein - zu Unrecht - wenig beachtetes Feature von Mautic.
Sie können mit dieser Funktion Links, Nachrichten oder Formulare einfügen - als Balken, modales Pop-up oder ganzseitiges Overlay. Es gibt dabei sehr viele Optionen. Das besondere dabei ist, dass die Focus Items nach bestimmten Aktionen des Nutzers (z.B. scrollen bis zur Mitte, Nutzer möchte die Seite verlassen) oder nach einer gewissen Zeit eingeblendet werden.
Wie erstelle ich ein „Focus Item“ ?
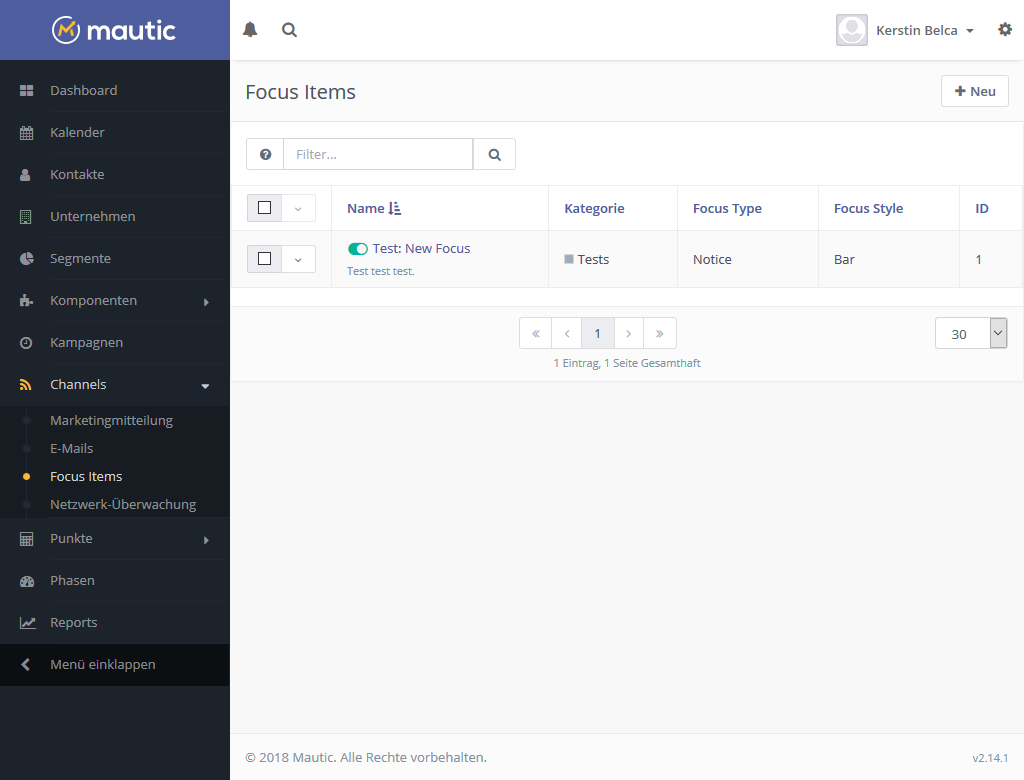
Wenn Sie auf der Focus Item Übersichtsseite oben rechts auf “Neu” klicken, können Sie ein neues Focus Item erstellen.
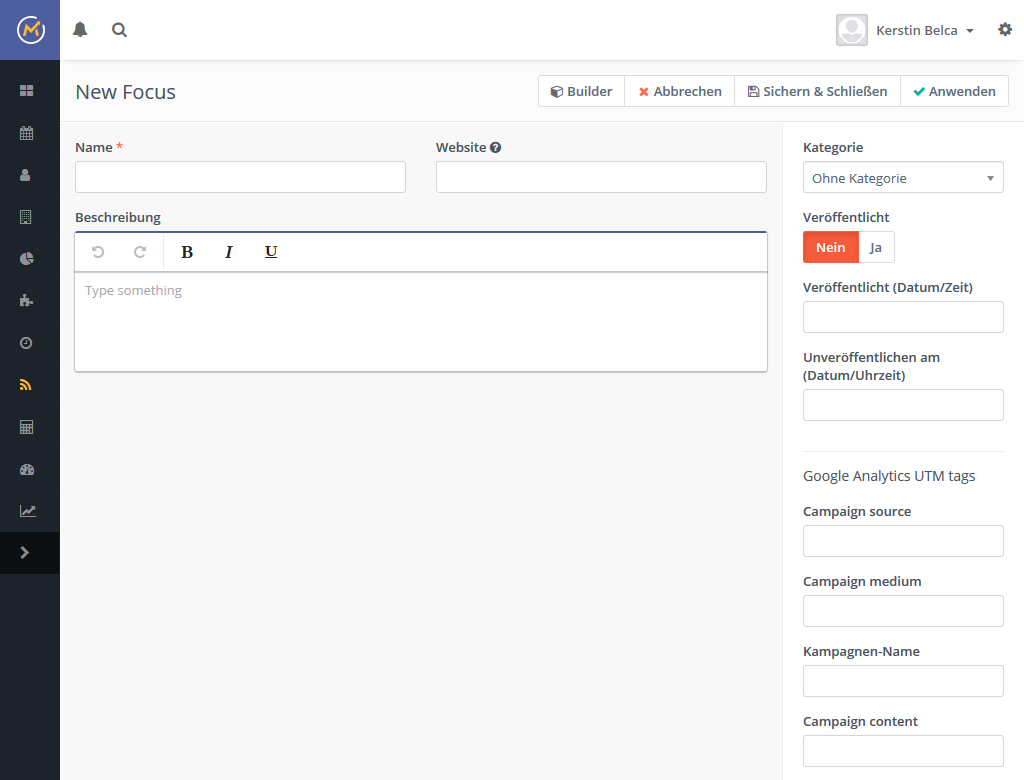
Nachdem Sie auf “Neu” geklickkt haben, sehen Sie, dass Sie hier das Feld Website ausfüllen müssen. Mautic fordert diese Eingabe, um einen Snapshot der Website zu erzeugen, damit Sie beim Erstellen des Focus Items eine Vorschau verwenden können. Handelt es sich bei der von Ihnen erstellten Website um eine eher komplexe Seite oder um eine https Seite, kommt es sehr häufig vor, dass dieser „Snapshot“ nicht wie gewünscht funktioniert.

Nachdem Sie die Website eingegeben haben, klicken Sie auf oben auf den “Builder”-Button.
Bedenken Sie, dass Sie für die Nutzung des Builders einen Snapshot der Seite haben sollten. Sollten Sie diesen noch nicht haben, können Sie ihn auch jetzt noch erstellen. Und wie schon geschrieben: Viele Websites sind nicht in Form eines Snapshots darstellbar.
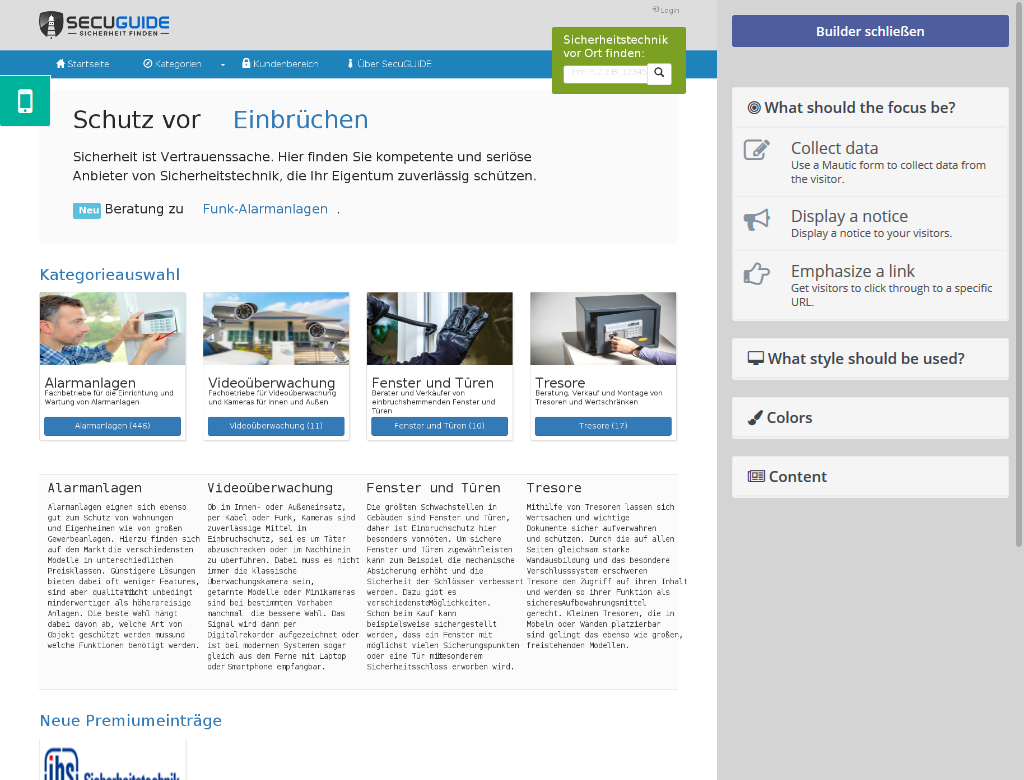
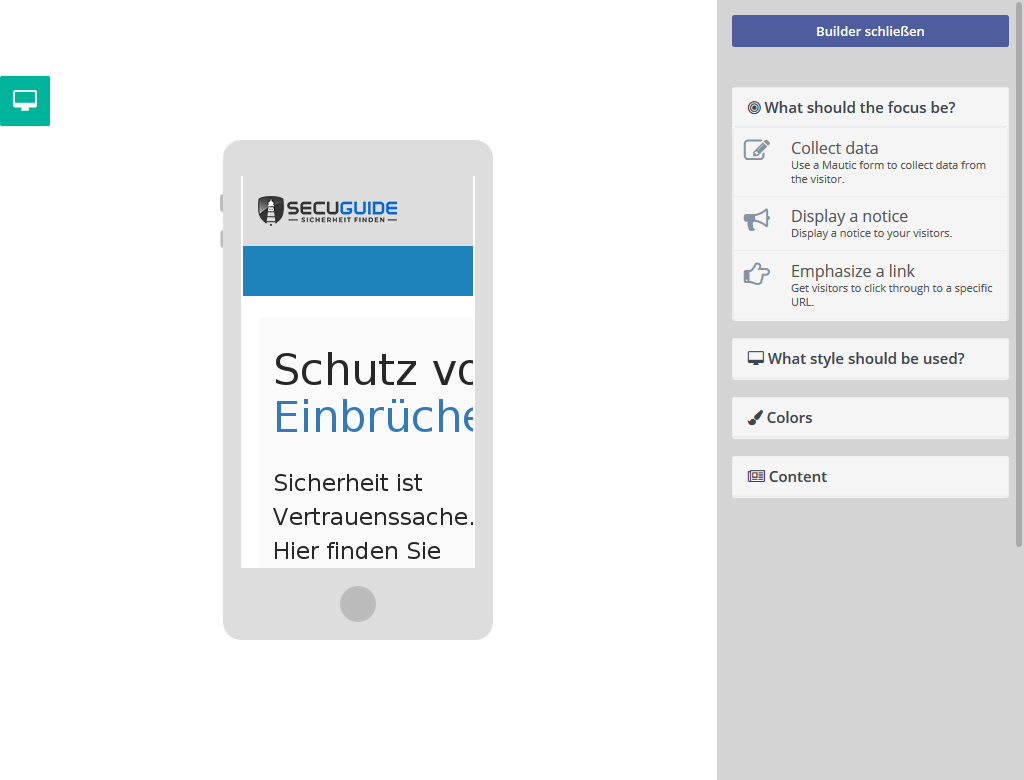
Links oben befindet sich ein grünes Icon, mit dem Sie zwischen der Ansicht für Mobilgeräte und Desktops umschalten können. Sie können auch einen Snapshot der Mobilansicht anfertigen. Dieser entspricht zwar nicht ganz der Ansicht auf Mobilgeräten, gibt Ihnen aber einen ungefähren Eindruck. Rechts finden Sie die Toolbar für den Builder.
Desktop-Ansicht:

Mobil-Ansicht:

Was ist der Focus?
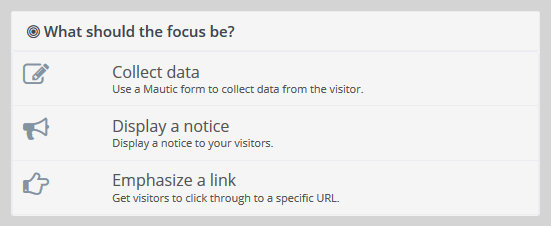
Der erste Schritt beim Erstellen eines Focus Item besteht darin festzulegen, welchen Focus es hat, d. h. welchen Zweck es erfüllen soll. Mautic bietet Ihnen drei Möglichkeiten an (leider nur in englischer Sprache):

Daten sammeln (Collect Data) – Nutzen Sie ein Mautic Formular, um an die Daten Ihrer Besucher zu kommen. Hierzu brauchen Sie ein Mautic Formular . Hierbei sollte es sich um ein sehr einfaches Formular handeln sollte (nicht mehr als ein oder zwei Eingabefelder), weil die Darstellung je nach Style sonst nicht funktioniert. Dieser Typ Focus eignet sich perfekt, wenn Sie E-Mail-Adressen für Newsletter Sign-Ups sammeln möchten.
Einen Hinweis anzeigen (Display a notice) – Dieser Focus dient ausschließlich der Darstellung von Informationen (Hinweise, Mitteilungen).
Einen Link hervorheben (Emphasize a link) – Dieser Focus ist besonders für Landingpages geeignet. Es erscheint ein Button, der, wenn man ihn anklickt, direkt auf das Ziel (Verkaufsseite, Anmeldung zu einem Event o. ä.) weiterleitet.
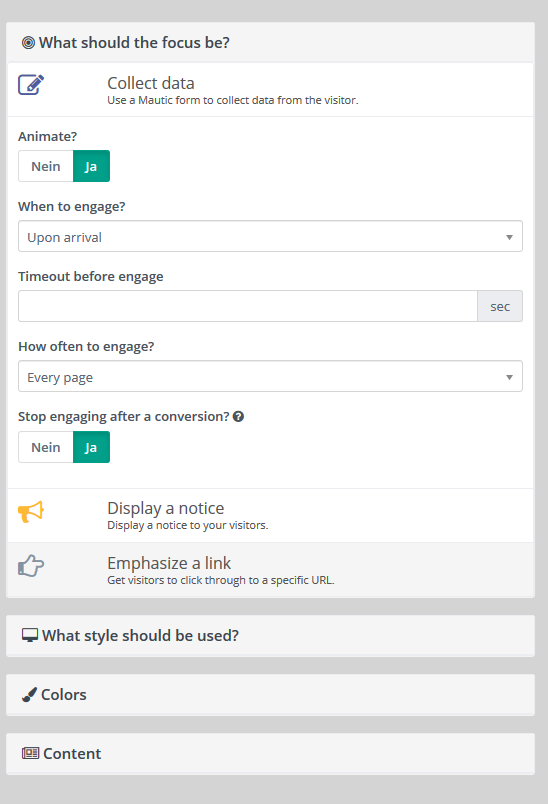
Focus - Einstellungen
Jeder der drei Focus Varianten hat unterschiedliche Einstellungsmöglichkein.

Animate? - Animieren?
Soll der Focus animiert sein?

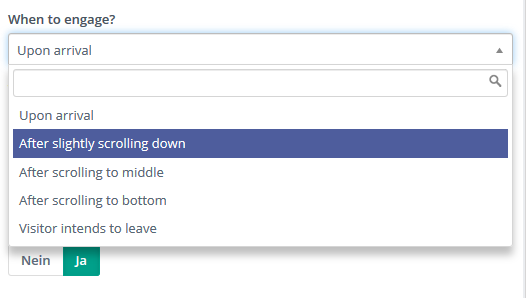
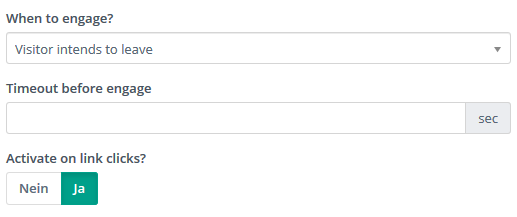
When to engage - Wann soll sich der Focus einmischen?

Hier legen Sie fest, wann der Focus mit dem Besucher der Seite direkt interagieren soll. Dies kann entweder ohne Aktion seitens des Besuchers der Fall sein oder nachdem dieser begonnen hat, eine Aktion auszuführen. Es gibt folgende Möglichkeiten:
- Upon arrival (Reaktion erfolgt, sobald der Besucher auf der Seite ist)
- After scrolling down (Reaktion erfolgt, sobald der Besucher anfängt, zu scrollen)
- After scrolling to middle (Reaktion erfolgt, sobald der Besucher zur Mitte der Seite gescrollt hat)
- After scrolling to bottom (Reaktion erfolgt, sobald der Besucher zum Ende der Seite gescrollt hat)
- Visitor intends to leave (Reaktion erfolgt, sobald der Besucher die Seite verlassen möchte)
Falls Sie „Visitor intends to leave“ aussuchen, ändern sich in Mautic die Auswahlmöglichkeiten und Sie können festlegen, ob mit Verlassen der Seite die eingebetteten Links automatisch aktiviert werden.

Timeout before engage - Nach wie vielen Sekunden soll sich der Fokus eimischen?
Hier können Sie einen Timeout einstellen (z.B. Reaktion erfolgt nach 10 Sekunden).

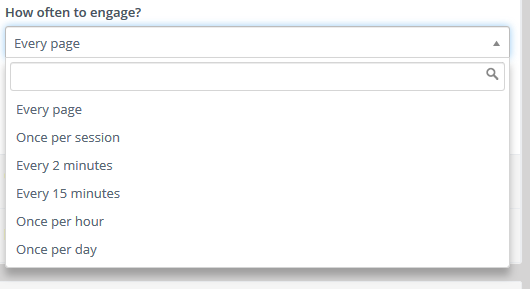
How often to engage - Wie oft soll sich der Fokus einmischen?
Mit dieser Einstellung können Sie festlegen, wie oft der Besucher angesprochen werden soll.

Es gibt folgende Möglichkeiten:
- Every Page (Immer)
- Once per session (Einmal pro Sitzung)
- Every 2 Minutes (alle 2 Minuten)
- Every 15 Minutes (alle 15 Minuten)
- Once per Hour (Einmal pro Stunde)
- Once per Day (Einmal pro Tag)
Stop engaging after a conversion - Ansprache beenden, wenn die Conversion stattgefunden hat?
Hier können Sie festlegen, ob die Seite aufhören soll, den Besucher anzusprechen, wenn die gewünschte Conversion stattgefunden hat (Klick auf den Link, Formular gesendet, etc.)

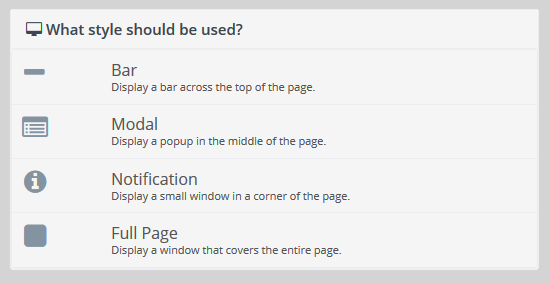
Focus Style

Insgesamt unterstützt Mautic vier unterschiedliche Styles. Jeder Style verfügt über eigene Settings, wie beispielsweise Position, Größe, Sticky usw.
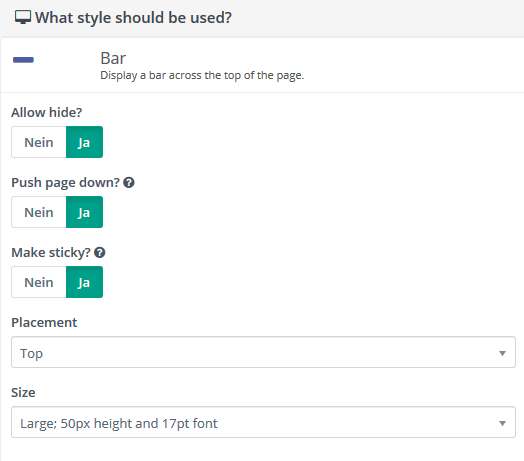
Bar (Balken)
Zeigt einen Balken entweder am Anfang oder am Ende der Seite.

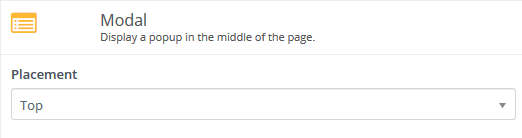
Modal (Pop-Up)
Ein kleines modales Fenster (Pop-Up) erscheint zentriert auf der Website. Es kann oben (top), in der Mitte (middle), oder unten (bottom) platziert werden.

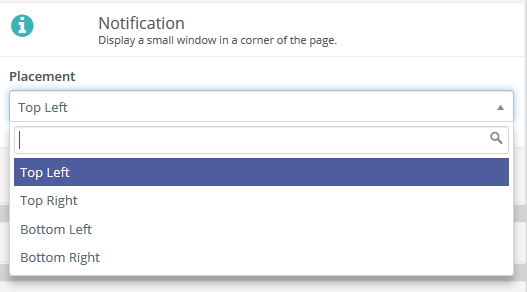
Notification (kleines Pop-Up)
Notifications sind modalen Fenstern (Pop-Ups) sehr ähnlich, allerdings sind sie kleiner und schieben sich von der Seite her ins Bild.

Full Page (Vollständige Seitenübernahme / Page Overlay)
Erinnert ebenfalls an ein modales Fenster (Pop-Up), nimmt allerdings die gesamte Seite ein.

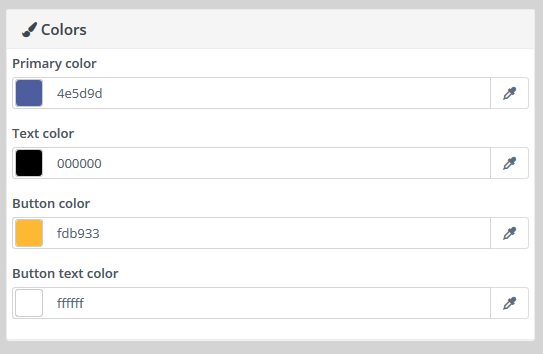
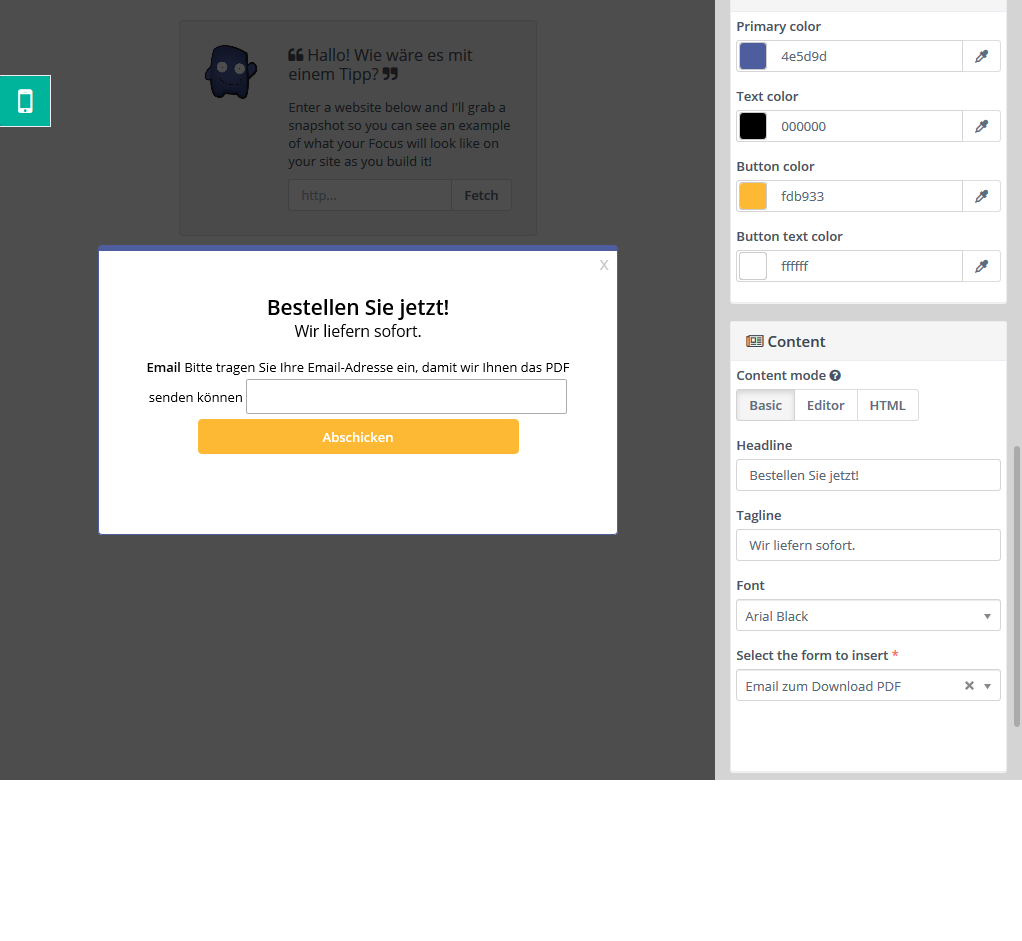
Focus - Farben
Mautic ermitttelt aus dem erstellen Snapshot die wichtigsten Farben der Website. Insgesamt unterstützt Mautic aktuell vier Typen von Farben:
- Primary Colour = Primärfarbe der Page
- Text Color = Farbe des Textes
- Button Color = Farbe des Button-Hintergrunds
- Button Text Color = Farbe für Buttontext

Focus - Content
Man kann den Content im Basic-Modus, HTML-Modus oder Editor-Modus bearbeiten und erstellen.
Focus - Content / Basic-Modus
Die Möglichkeiten für die Erstellung des Contents variieren - je nachdem, welchen Focus man festgelegt hat.
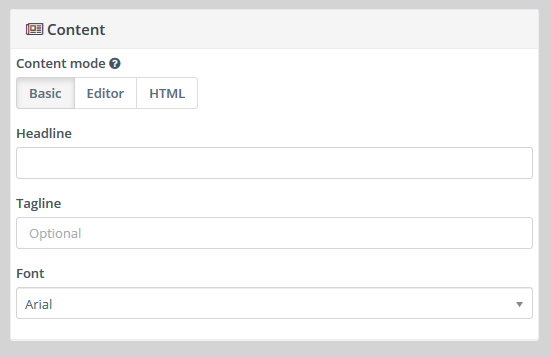
Focus - Content - Hinweis anzeigen
Hier können Sie Headline, Tagline und Font eingeben.

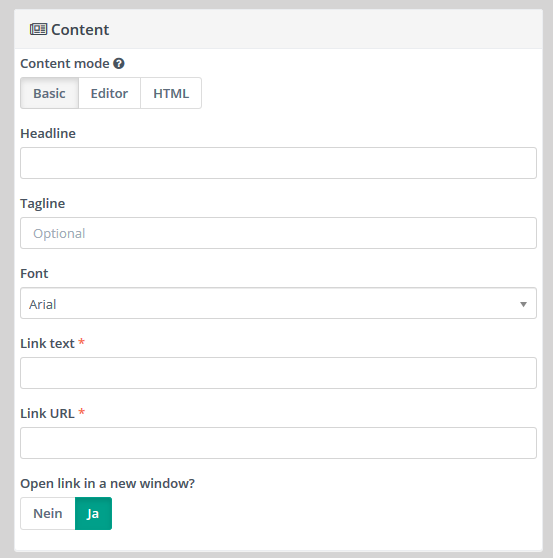
Focus - Content - Link hervorheben
Hier kann man Headline, Tagline und Font eingeben. Linktext und Link-URL sind Pflichtfeld. Es kann ausgewählt werden, ob der Link in einem neuen Fenster geöffnet werden soll.

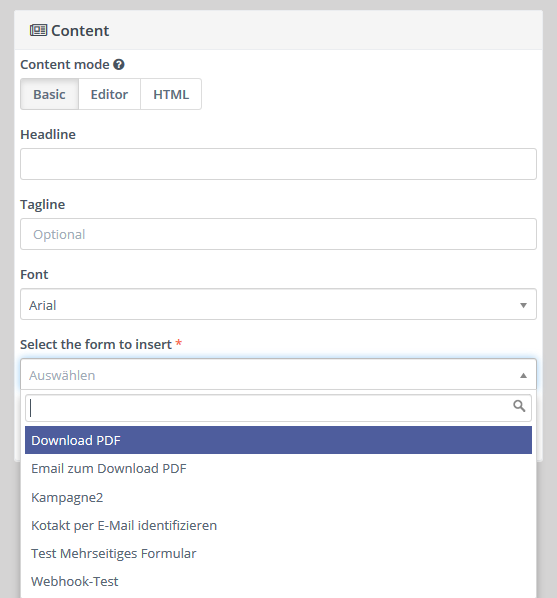
Focus - Content - Daten sammeln
Sollte der Focus sein, Daten zu sammeln, kann man ebenfalls Headline, Tagline und Font eingeben. Es erscheint zusätzlich eine Liste aller Formulare, die Sie verwenden können. Behalten Sie aber im Hinterkopf, dass das Formular so einfach wie möglich sein soll (maximal 2 Eingaben).

Das Ergebnis könnte dann so ausssehen:

Focus Content / Editor Modus
Hier kann der Content des Focus Items mittels Text-Editor bearbeitet werden.

Focus Content / HTML Modus
Hier kann der Content des Focus Items mittels HTML-Editor bearbeitet werden.

Wie installiere ich das Focus Item auf meiner Website?
Das Focus Item in Ihre Website einzubauen ist recht einfach:
- Nachdem Sie das Focus Item erstellt haben, können Sie die Details dazu auf der Detailseite ansehen. Um zur Detailseite zu gelangen: Erst auf Focus Items gehen, dann das Focus Item anklicken.
- Rechts finden Sie das Feld „Focus Installation“ (türkisblau) - hier sollten Sie die benötigte Codezeile sehen können.
- Kopieren Sie die Codezeile. Fügen Sie diese dann in den Quellcode Ihrer Website ein (bitte vor dem schliessenden body-Tag).

Inhalt
Schulungen für Mautic
Schulungen helfen Ihnen und Ihrem Team dabei Mautic optimal zu nutzen.
Mautic Support
Wir unterstützen Sie bei Mautic. Von kurzfristiger Hilfe bis zur dauerhaften Begleitung Ihrer Mautic-Kampagnen: