Schritt für Schritt: Mautic Templates für Emails und Landingpages entwickeln. So geht es ganz leicht!
Themes sind in Mautic HTML-Vorlagen für die Erstellung neuer Emails und Landingpages. Jedes Theme bringt ein eigenes Design mit – dadurch können Sie Ihre Inhalte einheitlich stylen und sparen viel Arbeit bei der Erstellung.
In diesem Artikel erfahren Sie, was ein Theme (auch Template genannt) ist, was Sie damit machen können und wie die Schritte zu einem eigenen Template aussehen.
- Was ist ein Theme?
- Wo finde ich neue Themes?
- Wie installiere ich ein Theme auf meinem Server?
- Was ist nötig, um ein eigenes Theme zu programmieren?
- Technische Checkliste für fertige Themes
Was ist ein Theme in Mautic?
Ein Theme bzw. Template ist im Prinzip ein kleines Design-Paket. Es besteht aus HTML-Dateien, CSS-Stylesheets, manchmal auch noch mit Bildern und Icons. Die HTML-Dateien werden als Grundlage verwendet, wenn Sie neue Emails, Formulare oder Landingpages anlegen.


Wo finde ich neue Templates für mein Mautic?
Wenn Sie die mitgelieferten Standard-Templates nicht verwenden möchten, haben Sie drei Möglichkeiten:
- Diverse Anbieter bieten fertige (teilweise auch kostenlose) HTML-Templates an, die Sie herunterladen und dann installieren können.
- Wenn Sie ein eigenes Template programmieren möchten, machen Sie am besten den Onlinekurs von Mautic.
- Außerdem haben Sie natürlich auch die Möglichkeit, sich den Aufwand zu sparen, und sich direkt sich ein individuelles Template programmieren zu lassen.
Wie installiere ich ein Template auf meinem Server?
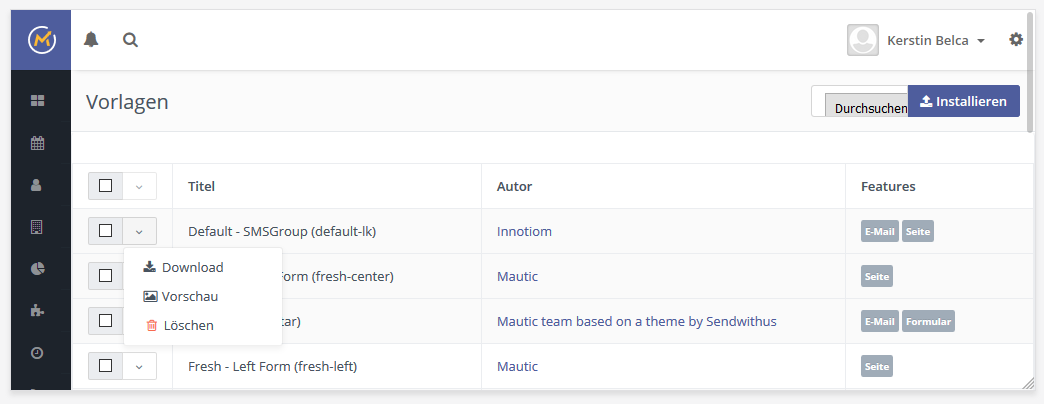
Wenn Sie ein Theme programmiert oder heruntergeladen haben, können Sie es im Mautic Admin-Bereich hochladen. Klicken Sie oben rechts auf der Übersichtseite (Zahnrad oben rechts -> Vorlagen) auf „Durchsuchen“, wählen Sie die Datei aus, und klicken Sie dann auf Installieren.
Bitte beachten Sie, dass nur ZIP-Dateien hochgeladen werden können – diese muss außerdem dieselbe Datei-Struktur haben, wie die Mautic Standard-Themes (wichtig z.B. : config.json File im Root Folder des Zip Pakets).
Was ist nötig, um eigene Mautic Templates zu programmieren?
Sie können auf Grundlage eines beliebigen HTML-Layout eigene Mautic Templates erstellen. Dafür brauchen Sie einen HTML-Texteditor. Wir verwenden Notepad++.
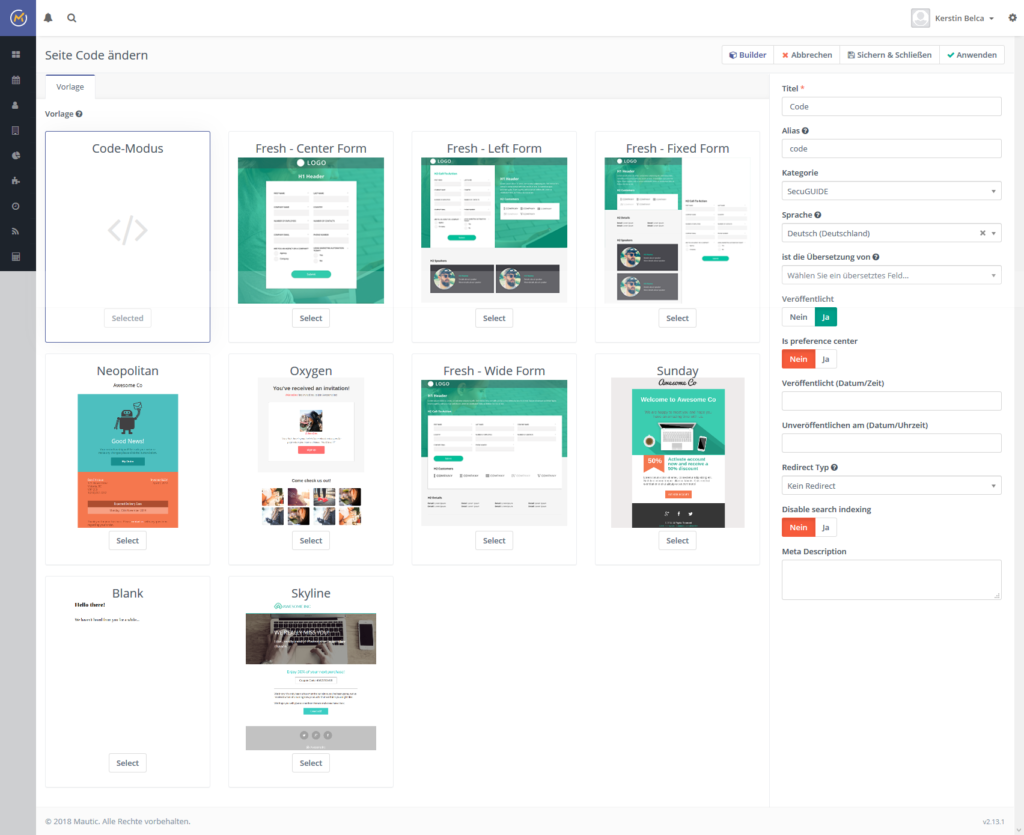
Am einfachsten ist es, ein bereits vorhandenes Mautic Theme herunterzuladen und es dann zu bearbeiten. Passende Themes zum Download finden Sie auf der Mautic Themes Übersichtsseite (Zahnrad oben rechts in der Mautic Übersichtsseite, dann auf „Vorlagen“ klicken.)

Sie wählen dann ein Theme aus, laden es herunter, und entpacken die Dateien zunächst in einen leeren Ordner, den Sie dann so benennen, wie Ihr neues Template heißen soll.
Mautic Themes werden in HTML und TWIG geschrieben. Um Änderungen an Struktur oder Layout vorzunehmen, bearbeiten Sie die Dateien des Themes mit einem HTML Editor.
Wie das genau funktioniert, erfahren Sie in unserer Anleitung: Mautic Templates selbst erstellen.
Wenn Sie fertig sind, laden Sie die Änderungen danach in Ihre Mautic-Instanz hoch.
Technische Checkliste für fertige Themes
Ist Inhalt des Theme Package vollständig?
Mautic-Themes werden als ZIP-Datei ausgeliefert. Darin sind alle Theme-Dateien sowie zusätzliche Hilfsdateien enthalten.
Überprüfen Sie folgende Punkte:
- Liegt eine ZIP-Datei vor?
- Ist der ZIP-Dateinamen gültig / geeignet?
Ist die Konfigurations-Datei komplett?
Die Konfigurations-Datei definiert den Namen des Themes und gibt an, welche Features (Landingpage, Email, Formular) unterstützt werden.
Überprüfen Sie folgende Punkte:
- Existiert die Konfigurations-Datei? (config.json)
- Ist die Konfigurations-Datei valide?
- Ist mindestens ein Feature enthalten (Page, Email, Form)?
- Ist ein Thumbnail für alle Features vorhanden (Email, Page, Formular), und hat dieses das korrekte Format (575 x 600 Pixel)?
Sind alle notwendigen HTML-Dateien vorhanden?
Nicht alle jetzt genannten HTML-Dateien müssen vorhanden sein. Wird aber ein Feature in der Konfigurations-Datei aktiviert, muss auch die passende HTML-Datei vorhanden sein.
Überprüfen Sie folgende Punkte:
- Ist ein html-Ordner vorhanden?
- Pattern Basis-Theme → Theme wird verwendet?
- Ist die Datei base.html.twig vorhanden?
- Ist eine CSS-Datei vorhanden?
- Sind alle benötigten Bilder vorhanden?
- Sind alle Styles für das Form-Bundle vorhanden? (html/MauticFormBundle/Builder/style.html.twig)
- Sind alle Ressourcen über getAssetUrl() referenziert?
- Alle Ressourcen (CSS / Bilder) im Theme vorhanden?
HTML Base-Template
Überprüfen Sie folgende Punkte:
- html-Ordner vorhanden?
- Best Practice “Basis-Theme→ Include” wird verwendet?
- html/base.html.twig vorhanden?
- html/base.html.twig gültig?
- Alle Ressourcen über getAssetUrl() referenziert?
- Alle Ressourcen (CSS / Bilder) im Theme vorhanden?
HTML Email-Template
Dieses Template dient der Darstellung von Emails.
Da viele Clients keine ausreichende Fähigkeiten besitzen, ist das HTML hier nur stark eingeschränkt nutzbar.
Überprüfen Sie folgende Punkte:
- HTML-Seite ist vollständig?
- Basis-Theme wird nicht inkludiert?
- Tabellenbasiert?
- CSS komplett inline?
- Keine externen Referenzen zu Bildern etc.?,
Slots
<div data-slot=”text”>
- Sind Slots definiert?
- Slot-Syntax korrekt?
- Nur zulässige Slot-Elemente? (image|button|text|separator)
Slot-Container
<div data-slot-container="1">
Überprüfen Sie folgenden Punkt:
- Slots sind in Slot-Container gepackt?
Section
<div data-section-wrapper="1">
Überprüfen Sie folgende Punkte:
- 100% Breite definiert?
- {subject} im Title verwendet?
Section Container
<div data-section="1">
Überprüfen Sie folgenden Punkt:
- Inhalt zentriert?
HTML Formular Template
Dieses Theme wird zur Anzeige von Formularen über öffentliche URLs genutzt.
Überprüfen Sie folgenden Punkt:
- Basis-Theme wird inkludiert?
Slots
<div data-slot=”text”>
Überprüfen Sie folgenden Punkte:
- Sind Slots definiert?
- Slot-Syntax korrekt?
- Nur zulässige Slot-Elemente? (image|button|text|separator)
Slot-Container
<div data-slot-container="1">
Überprüfen Sie folgenden Punkt:
- Slots sind in Slot-Container gepackt?
Sections
<div data-section="1">
Überprüfen Sie folgenden Punkt:
- Inhalt zentriert?
Section Container
<div data-section-wrapper="1">
Überprüfen Sie folgenden Punkt:
- 100% Breite definiert?
Notwendige Variablen inkludiert?
Die folgenden Variablen müssen inkludiert sein:
{{ message|raw }}
{{ content|raw }}
{{header}}HTML Message Template
Dieses Template wird verwendet, wenn Mautic spezielle Seiten zeigen muss, zum Beispiel bei einem Opt-Out.
Überprüfen Sie folgenden Punkt:
- Basis-Theme wird inkludiert?
Slots
<div data-slot=”text”>
Überprüfen Sie folgende Punkte:
- Sind Slots definiert?
- Slot-Syntax korrekt?
- Nur zulässige Slot-Elemente? (image|button|text|separator)
Slot Container
<div data-slot-container="1">
Überprüfen Sie folgenden Punkt:
- Slots sind in Slot-Container gepackt?
Sections
<div data-section="1">
Überprüfen Sie folgenden Punkt:
- Inhalt zentriert?
Section Container
<div data-section-wrapper="1">
Überprüfen Sie folgenden Punkt:
- 100% Breite definiert?
Notwendige Variablen inkludiert?
Die folgenden Variablen müssen inkludiert sein:
{{ message|raw }}
{{content}}HTML Page
Dieses Template zeigt die HTML-Version der E-Mail auf dem Server an. Es wird auch für Landingpages verwendet.
Überprüfen Sie folgenden Punkt:
- Basis-Theme wird inkludiert?
Slots HTML Page
<div data-slot=”text”>
Überprüfen Sie folgende Punkte:
- Sind Slots definiert?
- Slot-Syntax korrekt?
- Nur zulässige Slot-Elemente? (image|button|text|separator)
Slot Container HTML Page
<div data-slot-container="1">
Überprüfen Sie folgenden Punkt:
- Slots sind in Slot-Container gepackt?
Ist der Inhalt der Sections HTML Page zentriert?
<div data-section="1">
Überprüfen Sie folgenden Punkt:
- Ist der Inhalt zentriert?
Section Container HTML Page
<div data-section-wrapper="1">
Überprüfen Sie folgenden Punkt:
- 100% Breite definiert?
Sind alle notwendige Variablen inkludiert?
Die folgenden Variablen müssen inkludiert sein:
{{ message|raw }}
{{content}}
{pagetitle}
{pagemetadescription}
{{ outputScripts('bodyOpen') }}
{{ outputScripts('bodyClose') }}